Het instellen van de alt tag is een goede manier om je afbeeldingen te optimaliseren voor SEO. Maar er zijn daarnaast nog meer manieren die niet vaak worden genoemd. In dit artikel bespreken we zeven manieren om je afbeeldingen hoger te laten ranken in de Google Image Search.
1. Verklein je afbeeldingen naar het weergaveformaat
Veel afbeeldingen op websites staan in een frame en hebben daardoor een maximum formaat (ook bij een hogere schermresolutie). Voor deze afbeeldingen is het belangrijk om het bestand even groot te maken als het weergaveformaat, bijvoorbeeld 600 bij 600 pixels. Op die manier neemt het laden van de afbeeldingen niet onnodig veel tijd in beslag.
Je kunt je afbeeldingen verkleinen in Photoshop, Canva of met een andere (online) tool. Gebruik je WordPress? Dan kun je de afbeeldingen die je al hebt geüpload verkleinen met een plugin als Resize Image After Upload.
2. Verlaag de kwaliteit om je afbeeldingen nog meer te verkleinen
Naast het verkleinen van het formaat van de afbeeldingen is er ook een andere manier om het bestand kleiner te maken, namelijk: de kwaliteit van je afbeelding verlagen. Vaak kun je de kwaliteit een heel stuk verlagen zonder dat dit te zien is voor bezoekers.
Je kunt de kwaliteit van je afbeelding verlagen met tools als Gutezli, TinyPNG en Optimizilla. Als je een WordPress website hebt, kun je ook de Smush plugin hiervoor gebruiken.
3. Geef je afbeeldingen een goede naam
Vaak voegen we afbeeldingen direct toe aan onze website zonder hierbij te letten op de naam van de afbeelding. We stellen de alt tag in en denken dat dat voldoende is. Google raadt echter aan om je afbeeldingen ook een goede naam te geven voordat je ze uploadt. Doe dit daarom standaard voordat je een afbeelding toevoegt aan je website.
Heb je al afbeeldingen geüpload zonder ze eerst een naam te geven? Download ze dan, verander de namen en upload ze weer opnieuw. Dit kost even tijd, maar het is de moeite zeker waard!
4. Maak een sitemap voor je afbeeldingen
Google indexeert meestal wel je complete website, maar toch kan het zijn dat niet al je afbeeldingen worden geïndexeerd. Wil je er zeker van zijn dat alle afbeeldingen door Google worden opgemerkt en aan de Google Image Search worden toegevoegd? Dan kun je een speciale sitemap aanmaken voor je afbeeldingen. In deze sitemap plaats je de URL’s van alle afbeeldingen op je website.
In een standaard sitemap kun je geen externe links plaatsen. Dit kan wel in een sitemap voor je afbeeldingen. Als je een CDN (content delivery network) gebruikt voor het hosten van je afbeeldingen, kun je deze URL’s dus alsnog in de sitemap plaatsen.
Het onderstaande format van Google kun je gebruiken voor het creëren van je afbeeldingen sitemap:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset
xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
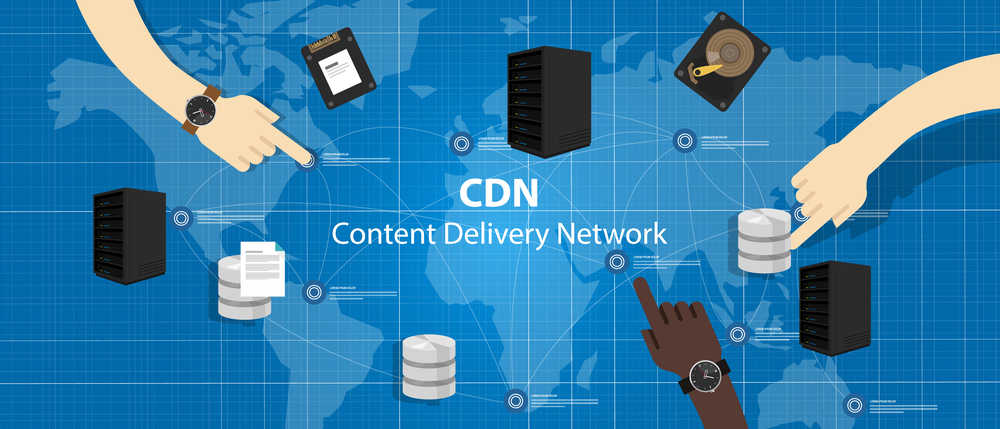
5. Host afbeeldingen op een CDN
Met de twee bovenstaande tips om je afbeeldingen te verkleinen kun je de laadtijd van je website al een stuk verlagen. Je kunt daarnaast ook je laadtijd verbeteren met het hosten van je afbeeldingen op een CDN server. Dit is voornamelijk van toepassing als jouw doelgroep zich in meerdere landen bevindt.
Stel dat iemand uit Australië jouw website bezoekt. De afbeeldingen laden dan traag (en dus ook de website), omdat ze een langere route moeten afleggen. Als je gebruikmaakt van een CDN is dit niet het geval. Een CDN slaat jouw afbeeldingen namelijk op servers op verschillende locaties in de wereld op. Zodra een bezoekers uit Australië jouw website bezoekt, worden de afbeeldingen dan geladen vanaf de server dat het dichtstbij deze persoon is.
Een aantal populaire CDN servers zijn Cloudflare, KeyCDN, Amazon CloudFront en Fastly. Je kunt ze eenvoudig instellen met behulp van de installatiegids van de CDN provider.
6. Maak gebruik van lazy loading om je afbeeldingen te optimaliseren
Lazy loading is een andere manier om de laadtijd van je website te verbeteren. Met deze functionaliteit worden de afbeeldingen pas geladen op het moment dat het nodig is, oftewel op het moment dat de afbeelding in het scherm komt. Er hoeven dan minder afbeeldingen geladen te worden, waardoor de pagina sneller is geladen. Zeker als je lange pagina’s hebt met meerdere afbeeldingen is lazy loading aan te raden.
Er zijn verschillende manieren om lazy loading in te stellen op je website. In deze gids wordt het op een eenvoudige manier uitgelegd.
7. Sla afbeeldingen op in de browser van je bezoekers
De laatste manier om je afbeeldingen te optimaliseren is ook gericht op de laadtijd. Het gaat hierbij om het opslaan van de afbeeldingen in de browser van je bezoekers, oftewel browser caching. Als een bezoeker dan nog een keer dezelfde pagina bezoekt, worden de afbeeldingen gedownload via de browser en weergegeven in het scherm. Browser caching is alleen effectief als een bezoeker meerdere malen dezelfde pagina bezoekt, anders heeft het geen invloed op de laadtijd. Je kunt browser caching zelf instellen met deze handige gids van GMetrix. Of je kunt een cache plugin downloaden, als je WordPress gebruikt.






Reageren
Je moet ingelogd zijn om te kunnen reageren op een nieuwsbericht.
Inloggen