Webdesigners gebruiken de term above the fold om het stuk van je website aan te duiden dat je als eerste ziet. Dat is dus het bovenste deel van je site, voor je begint met scrollen. De meningen erover zijn verdeeld, maar nog altijd is de meerderheid van de branche ervan overtuigd dat de informatie die je daar vindt groot effect heeft op de gebruiker. Daarmee heeft het dus ook effect op je bouncepercentage en SEO.
Wat betekent above the fold?
De term above the fold vindt oorsprong in de wereld van kranten. Above the fold refereerde naar de verhalen die boven de vouw in de pagina stonden. Daar stonden de belangrijkste, meest sensationele verhalen: op de plek waar lezers ze als eerste zien, zonder de krant open te slaan.
Met webdesign is ditzelfde principe aan de orde op je landingspagina. Wanneer iemand een pagina bezoekt, dan is de above the fold content het eerste dat ze zien zonder te scrollen.
Er zijn een aantal regels waaraan deze above the fold content moet voldoen. Het moet interne links bevatten om navigatie door de website makkelijker te maken. Het moet ook SEO geoptimaliseerd zijn. Daarnaast moet je in één oogopslag kunnen zien waar de pagina over gaat met een duidelijke header, ondertitel en eventuele afbeeldingen.
Waarom is above the fold content zo belangrijk?
De content bovenaan je pagina is het eerste wat een gebruiker ziet. Als je direct kunt laten zien dat de bezoeker op een pagina is waar hij ook daadwerkelijk naar op zoek is, dan is de kans groot dat hij blijft en dus niet wegklikt naar een concurrent.
Ook voor banners is de above the fold de ideale plek. Een advertentie die daar geplaatst is, wordt vaak het meeste bekeken. Bovendien blijkt uit onderzoek dat gebruikers naarmate ze scrollen steeds minder advertenties echt bekijken.
Belangrijke content op mobiel en desktop
Nu mobiele apparaten steeds meer worden gebruikt om websites te bezoeken is er ook een nieuwe kanttekening bij above the fold. Apparaten verschillen in formaat en resolutie waardoor er niet meer een makkelijke oplossing is voor je website op elk type apparaat.
Door Google’s Core Web Vitals update is de laadtijd van je website op mobiele apparaten zeer belangrijk voor je positie in Google. Het is dus alsnog een goed idee om above the fold content voor je mobiele website te optimaliseren en te zorgen voor de beste laadtijd.
Kies voor de meest algemene content die werkt op zoveel mogelijk apparaten. Layout, afbeeldingen en responsive design kun je inrichten op mobiel gebruik, zodat het op de meeste apparaten goed zichtbaar is.
Het effect van above the fold op SEO
De above the fold content is dus nog altijd de meest bekeken content op je webpagina. Zowel gebruikers als de crawl bots van Google gebruiken dit deel van de pagina om de rest van de pagina te analyseren en begrijpen. Is je above the fold content niet duidelijk? Dan kun je rekenen op een hoger bouncepercentage, wat een negatief effect heeft op je SEO.
Sterke content, knoppen en duidelijke layout zijn essentieel voor je above the fold. Pas wel op dat het niet te druk wordt: te veel advertenties, keywords of andere content kan door Google worden afgestraft.
De Google Core Web Vitals Update
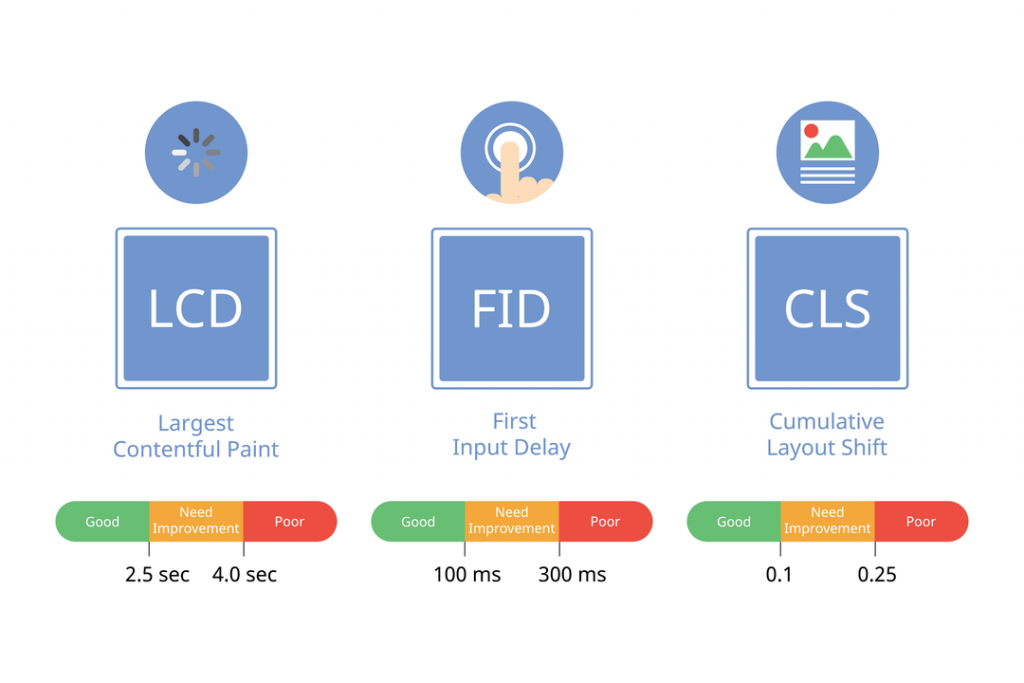
De Core Web Vitals Update van Google is een update in het algoritme welke een aantal veranderingen met zich mee heeft gebracht. De nadruk ligt nu op laadtijden en gebruikerservaringen. Ook de above the fold content wordt in deze update van het algoritme meegenomen: het is bovendien het eerste deel van de pagina dat zichtbaar is tijdens het laden.
Om uit te zoeken hoe lang het duurt voor de content bovenaan de pagina wordt geladen, kun je Largest Contentful Paint gebruiken. Een goede LCP score is onder de 2.5 seconden. Je kunt de content bovenaan de pagina zo upgraden dat de laadtijd wordt vergroot.
Om lange laadtijden te voorkomen kun je bovendien aanpassingen doen in het CSS en Javascript op de pagina. Je kunt bijvoorbeeld:
- Critical CSS implementeren. Deze techniek geeft voorrang aan de above the fold content als het om laden gaat.
- Hero afbeeldingen als eerste laden. Zo zorg je ervoor dat de hoofdafbeeldingen als eerste geladen zijn. Gebruik “link rel=preload” om de laadtijd van afbeeldingen aanzienlijk te verlagen.

De Core Web Vitals van je website meten
Wanneer je bezig gaat met het optimaliseren van je above the fold content dan is het belangrijk dat je resultaten meet. Dat kun je doen met site auditing tools. Je kunt daarmee niet alleen je algehele score zien maar ook zien waar het probleem met laadtijden zich bevindt.
Niet alleen de snelheid maar ook het verdere functioneren van een webpagina kun je monitoren door middel van deze auditing tools.
Above the fold content verbeteren
Het is dus van essentieel belang dat de content bovenaan je pagina geoptimaliseerd is voor zowel gebruikers als crawl bots van Google. Dat doe je door ervoor te zorgen dat het snel duidelijk is waar de pagina over gaat. Als een bezoeker niet snapt waar de pagina over gaat of het te rommelig vindt, dan is hij weg.
Een informatieve maar ook opvallende titel mag absoluut niet ontbreken. Afbeeldingen of andere visuele prikkelingen zijn ook van waarde voor de pagina. Een directe doorverwijzing naar een andere pagina of ander deel van de pagina in de vorm van een CTA kan bovendien ook positief effect hebben.
Ben wel zuinig met CTA’s: teveel kan afschrikken en het tegengestelde effect hebben van wat je wil. Twee CTA’s, bijvoorbeeld naar een andere pagina of naar een contactformulier, is vaak perfect.
Als het de bedoeling is dat mensen contact met je opnemen, zorg dan dat deze knoppen direct zichtbaar zijn bovenaan de pagina. Als de gebruiker hiernaar moet zoeken, haakt hij sneller af.
Above the fold content: conclusie
Above the fold content is dus de content bovenaan je webpagina, en het eerste dat bezoekers zien. Een snelle laadtijd is belangrijk, maar ook duidelijke titels, ondertitels en afbeeldingen. Spaarzaam zijn met content is essentieel, dus zorg dat het niet te druk is bovenaan je pagina. Teveel content schrikt bezoekers af.
Met een paar kleine aanpassingen kun je de above the fold content dus vaak al optimaliseren. Omhoog kruipen in de posities in Google wordt zo een stuk makkelijker.




Reageren
Je moet ingelogd zijn om te kunnen reageren op een nieuwsbericht.
Inloggen