De wereld van webprestatie en gebruikerservaring blijft evolueren, en Google heeft wederom een belangrijke verandering aangekondigd voor hun Core Web Vitals. Vanaf maart 2024 wordt de huidige First Input Delay (FID) vervangen door een nieuwe metric: Interaction to Next Paint (INP). Als website-eigenaar of -ontwikkelaar is het absoluut noodzakelijk om te weten wat INP is en hoe je hieraan kunt voldoen om de gebruikerservaring van je website te optimaliseren en jouw ranking in de zoekresultaten te verbeteren.
INP is een metric die de tijd meet tussen een gebruikersinteractie, zoals een klik of toetsaanslag, en het moment waarop de webpagina daadwerkelijk begint te reageren op die interactie. Een goede INP score houdt in dat je website snel en vloeiend reageert op interacties van de gebruiker, wat resulteert in een betere gebruikerservaring. Door aandacht te besteden aan je INP-score en deze te optimaliseren, kun je niet alleen de tevredenheid van je bezoekers verhogen, maar ook een positief effect op je positie in de Google-zoekresultaten verwachten.
Afgaand op ons onderzoek naar deze metric raden wij je aan om de prestaties van je website regelmatig te controleren met behulp van Google Pagespeed Insights en andere beschikbare tools. Deze hulpmiddelen zullen je helpen om de huidige prestaties van je INP score te analyseren en aanwijzingen te geven over hoe je deze verder kunt verbeteren. Zorg ervoor dat je website snel laadt, responsief is en op alle apparaten soepel functioneert. Door INP als prioriteit te behandelen, ben je verzekerd van een optimale gebruikerservaring en een hogere kans op een betere ranking in de Google-zoekresultaten.
Verschillen tussen INP en FID
Hoewel zowel INP als FID metrieken (en core web vitals) zijn die zich richten op de gebruikerservaring, zijn er enkele belangrijke verschillen tussen de twee:
- INP (Interaction to next paint): meet de tijd tussen een gebruikersinteractie, zoals klikken, tikken of toetsaanslagen, en de daaropvolgende visuele update van de pagina. Met andere woorden, het geeft aan hoe snel een website reageert op gebruikersinteracties gedurende de hele sessie. Dit biedt een breed beeld van de algehele responsiviteit van een website, omdat het niet alleen de snelheid van individuele interacties meet, maar ook hoe consistent en snel de website reageert gedurende de gehele gebruikerssessie.
- FID (First input delay): daarentegen richt zich specifiek op de vertraging tussen het moment van een initiële gebruikersinteractie, zoals een klik, en wanneer de browser begint met het verwerken ervan. Het meet dus enkel de vertraging die gebruikers ervaren bij hun eerste poging tot interactie met de pagina nadat deze is geladen.
Over het geheel genomen is INP een uitgebreidere metriek die een nauwkeuriger beeld geeft van de gebruikerservaring op je website. Het is daarom belangrijk dat je je voorbereidt op de implementatie van INP in maart 2024 en passende maatregelen neemt om je website te optimaliseren op basis van deze nieuwe Core Web Vital.
INP in Google’s Ranking Factoren
Google’s doel is om gebruikers zo snel en efficiënt mogelijk de informatie te bieden die ze zoeken. Daarom hecht Google veel waarde aan de gebruikerservaring op websites, waar INP (Interaction to Next Paint) een zeer belangrijke rol gaat spelen.
INP meet hoe responsief een website is op acties van gebruikers, zoals klikken of scrollen, door de hele sessie heen. Websites die snel en soepel reageren, zorgen voor een betere ervaring, waardoor gebruikers geneigd zijn langer te blijven en vaker terug te komen.
Google erkent deze positieve gebruikerservaring en beloont deze door dergelijke websites hoger te rangschikken in de zoekresultaten. Dit betekent dat een goede INP-score niet alleen de tevredenheid van bezoekers verhoogt, maar ook belangrijk gaat worden voor een sterke online zichtbaarheid en het aantrekken van meer verkeer via zoekmachines.
Doe er dus je voordeel mee en optimaliseer op tijd voor INP en ervoor te zorgen dat je concurrentie geen streepje voor krijgt.

Bij voorkeur wil je alle Core Web VItals in het groen hebben, om een maximale laadsnelheid en gebruikerservaring te waarborgen.
Interacties die INP Beïnvloeden
Enkele voorbeelden van interacties die INP beïnvloeden, zijn:
- Klikken op knoppen of hyperlinks op de webpagina
- Invoeren van tekst in tekstvelden
- Selecteren van opties in keuzelijsten
Indien de reactie niet snel genoeg volgens Google richtlijnen zal plaatsvinden, zal je website een slechte INP score krijgen en als gevolg minder goed kunnen scoren in de zoekresultaten.
Welke score wil Google zien omtrent de laadsnelheid INP?
- Goede score: < 200ms
- Verbetering nodig: > 200ms tot 500ms
- Slecht: > 500ms
Valt jouw score binnen de categorie ‘’verbetering nodig’’ of ‘’slecht’’, dan is het raadzaam om één of meerdere van onderstaande optimalisatiestrategieën door te voeren.
Optimalisatiestrategieën voor INP
Meestal is het aan te raden om een developer in te huren als je de snelheid van je website wil optimaliseren, omdat dit soms verder kan gaan dan simpelweg een plugin downloaden. Hieronder deel ik enkele optimalisatiestrategieën voor INP:
JavaScript optimaliseren
Het inperken van JavaScript is een goede methode om de INP-score te verbeteren. Enkele manieren om JavaScript te optimaliseren zijn:
- Minimaliseer het gebruik van JS waar mogelijk, of schakel over naar slankere alternatieven zoals Java.
- Houd event handlers eenvoudig en voorkom complexe berekeningen.
- Maak gebruik van requestAnimationFrame in plaats van setTimeout om het risico van layout thrashing te minimaliseren.
Efficiënt CSS gebruik
Een goede benadering van CSS kan de INP-score positief beïnvloeden. Enkele tips:
- Beheer CSS-bestanden effectief en verminder hun grootte.
- Gebruik CSS-oplossingen zoals flexbox en grid layout voor responsieve ontwerpen.
- Vermijd het gebruik van tijdelijke CSS-stijlen die meerdere keren opnieuw moeten worden getekend.
Verminderen van vertraging
In SEO termen wordt dit vaak latency genoemd, wat verwijst naar de tijd die het kost om gegevens van de server naar de gebruiker te verzenden, en het verminderen ervan kan een positief effect hebben op je INP. Om latency te verminderen, kun je overwegen om:
- Een Content Delivery Network (CDN) te gebruiken om de inhoud dichter bij de eindgebruiker te brengen (met name relevant als je verkeer van buiten Nederland ontvangt)
- Browser caching in te schakelen voor statische bestanden
- HTTP/2 of HTTP/3 te gebruiken voor snellere gegevensoverdracht
- Comprimeren van afbeeldingen en andere grote bestanden
Beheren van lange taken
Long Tasks zijn JavaScript-taken die langer dan 50 milliseconden duren en de hoofdthread blokkeren, wat een negatief effect kan hebben op INP. Om Long Tasks te beheren, kun je:
- Werk aan het opsplitsen van grote taken in kleinere, uitvoerbare stukken.
- Maak gebruik van de PerformanceObserver API om lange taken te detecteren en te analyseren
- Overweeg het gebruik van web workers om rekenintensieve taken naar de achtergrond te verplaatsen.
Door het volgen van deze optimalisatiestrategieën kun je jouw website-INP verbeteren, wat uiteindelijk zal leiden tot een betere gebruikerservaring en mogelijk hogere rankings in de zoekresultaten van Google.
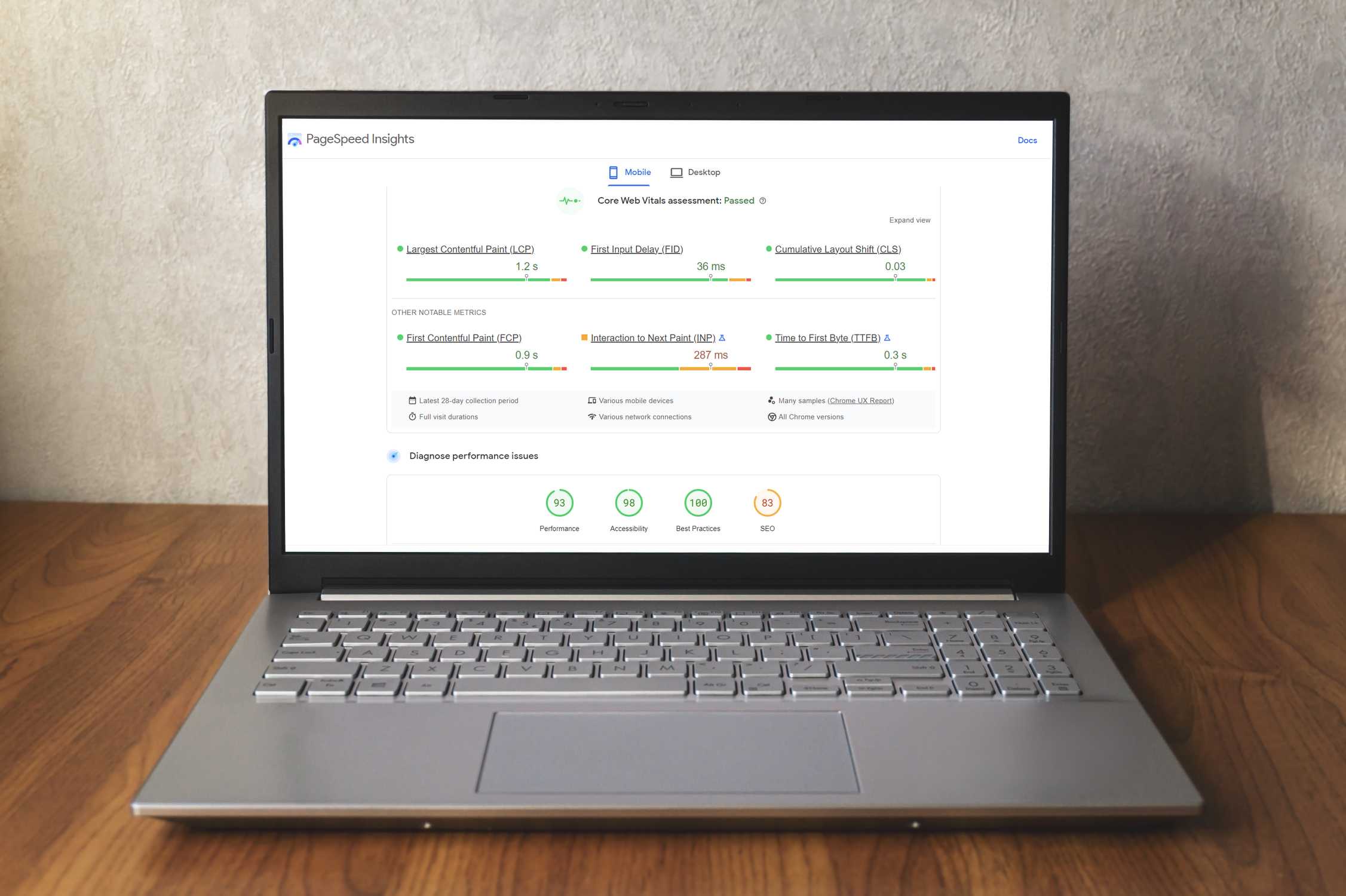
Hier worden de Core Web Vitals van een website gemeten, waaronder INP. Lees in de paragraaf hieronder hoe jij dit ook kunt doen.
Tools en diagnostiek om INP te meten
Google biedt verschillende tools om de INP van je website te analyseren. Enkele van de bekendste zijn Google Pagespeed Insights en Lighthouse.
PageSpeed Insights
Pagespeed Insights is een gratis tool van Google waarmee je snel kunt beoordelen hoe goed jouw website presteert op het gebied van INP en andere Core Web Vitals. Je kunt hier je website-URL invoeren, waarna de tool je een INP-score en suggesties voor verbetering zal geven. Met deze tool kun je eenvoudig je huidige prestaties beoordelen, alsmede aanbevelingen opvolgen om je INP te optimaliseren.
Lighthouse
Lighthouse is een populaire open-source tool voor het meten van webprestaties, inclusief INP. Deze tool kan worden uitgevoerd vanuit de Chrome DevTools-console of als een opdrachtregeltool. Lighthouse genereert gedetailleerde rapporten die je huidige INP-score weergeven, samen met aanbevelingen voor optimalisatie. Door stapsgewijze instructies te volgen en regelmatig nieuwe testen uit te voeren, kun je verbeteringen aanbrengen en je INP-score verhogen.
Toekomst van Core Web Vitals en INP
Met de introductie van INP is het duidelijk dat Google zich blijft inzetten voor het verbeteren van de kwaliteit van websites en de algehele gebruikerservaring. Als website-eigenaar of -ontwikkelaar is het aan te raden om regelmatig de Core Web Vitals te meten en er zo voor te zorgen dat je website voldoet aan de nieuwste Google-richtlijnen en -normen. Door voortdurend je website te evalueren en te optimaliseren voor INP en andere metrics, zorg je ervoor dat je website aantrekkelijk en gebruiksvriendelijk blijft





Reageren
Je moet ingelogd zijn om te kunnen reageren op een nieuwsbericht.
Inloggen